线性空间
两轮自平衡小车设计
OV5640
散列表
arm开发
kprobe
hidapi
系统
线性表
gaussdb
dcl语言
火鹰优化算法
网站漏洞修复
信息安全管理与评估
系统架构设计案例分析常考知识点
IDEA 常用插件
断裂力学
i18next
DDD领域驱动设计
量子计算
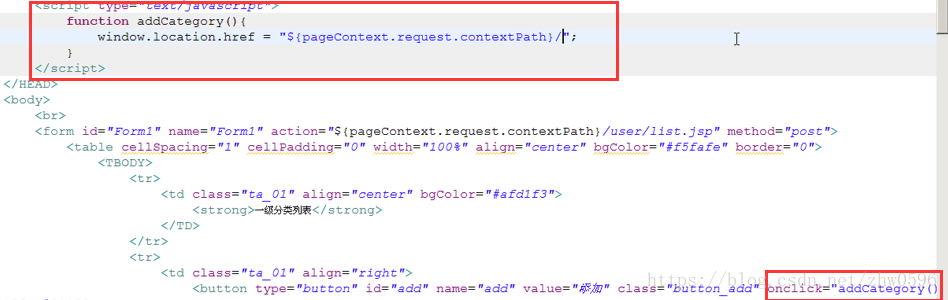
onclick
2024/4/11 19:30:57vue拼接html中onclick的触发方式失效的解决方法
1.原来的代码如下,但是点击触发事件不起作用
var html <a class"pzid" onclick"dj()" >点击</a>
document.getElementById("dtTable").innerHTML html ;2.可修改为
var html <a class"pzid" id"…
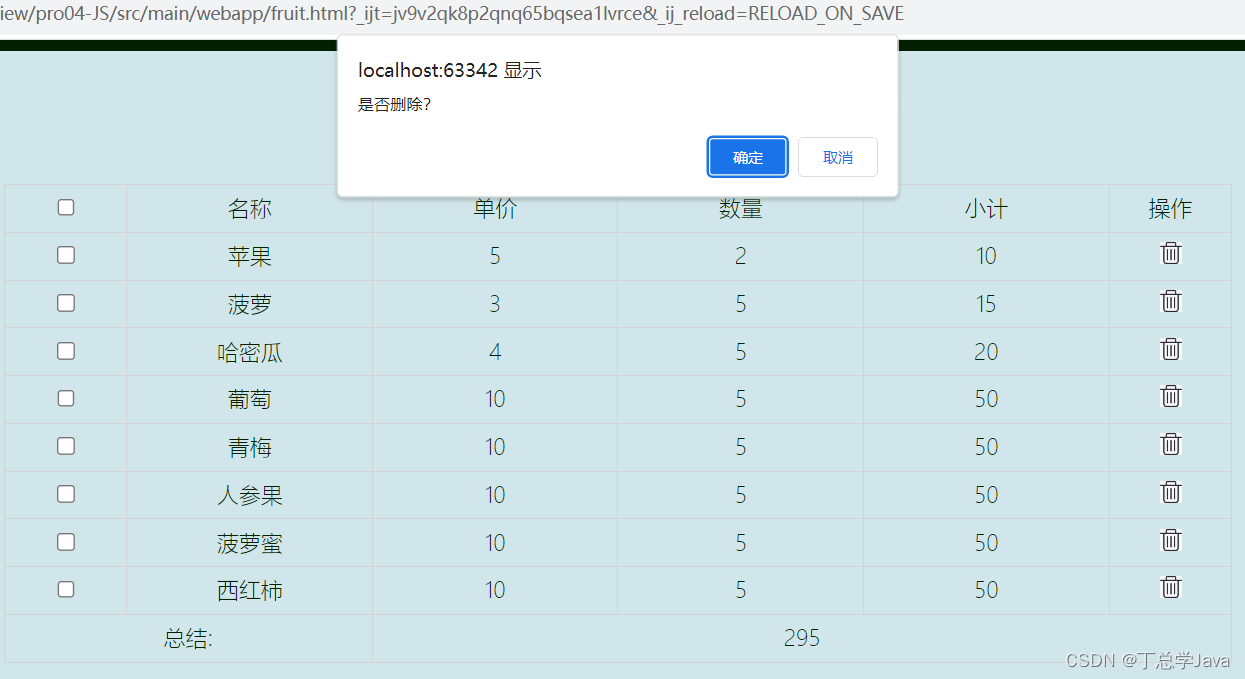
JS-项目实战-删除库存记录
1、fruit.js function $(name) {if (name) {//假设name是 #fruit_tblif (name.startsWith("#")) {name name.substring(1); //fruit_tblreturn document.getElementById(name);}}
}//当页面加载完成后执行后面的匿名函数
window.onload function () {//get:获取…
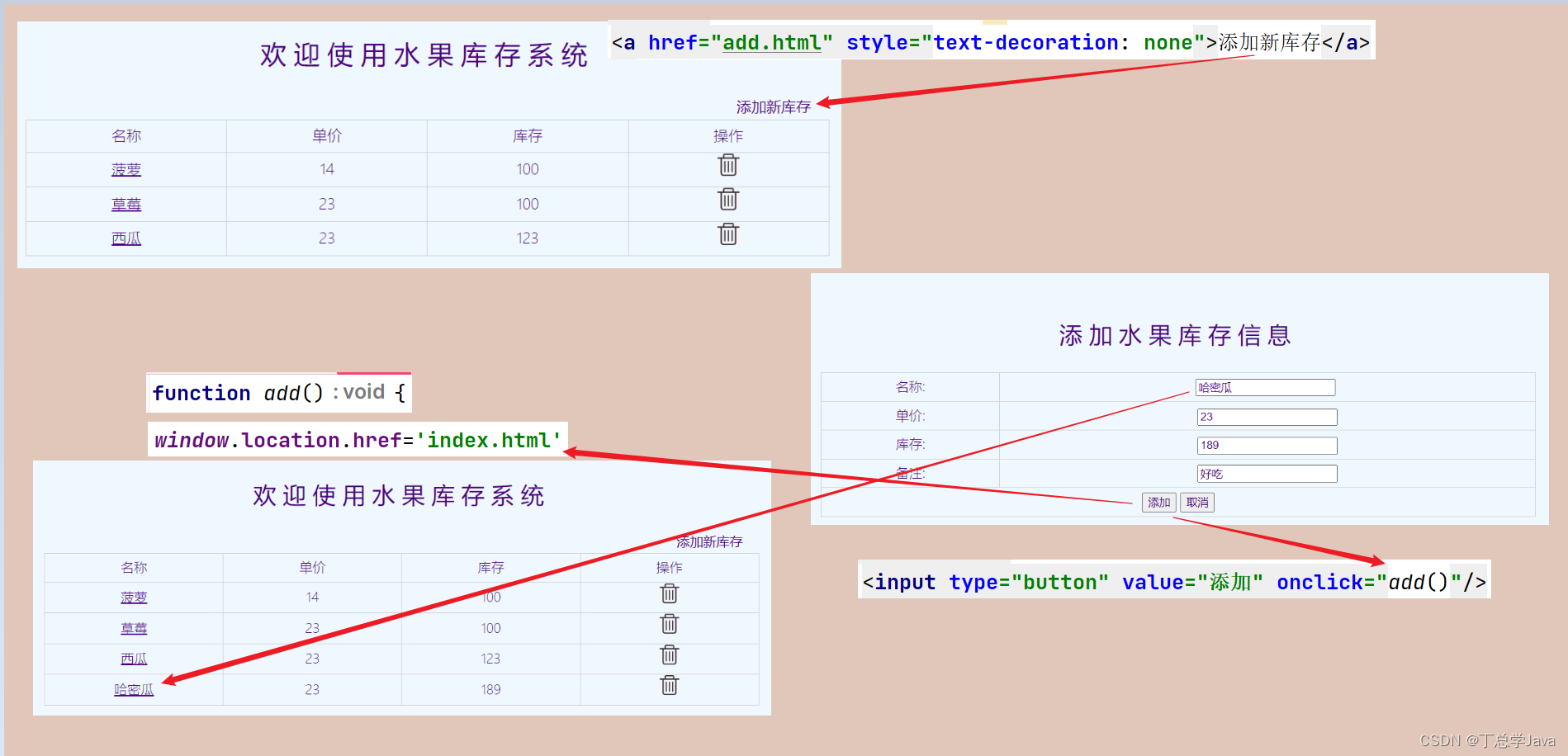
项目实战:添加新库存记录
1、在index.html添加超链接,添加新库存add.html <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title><link rel"stylesheet" href"style/index.css"…
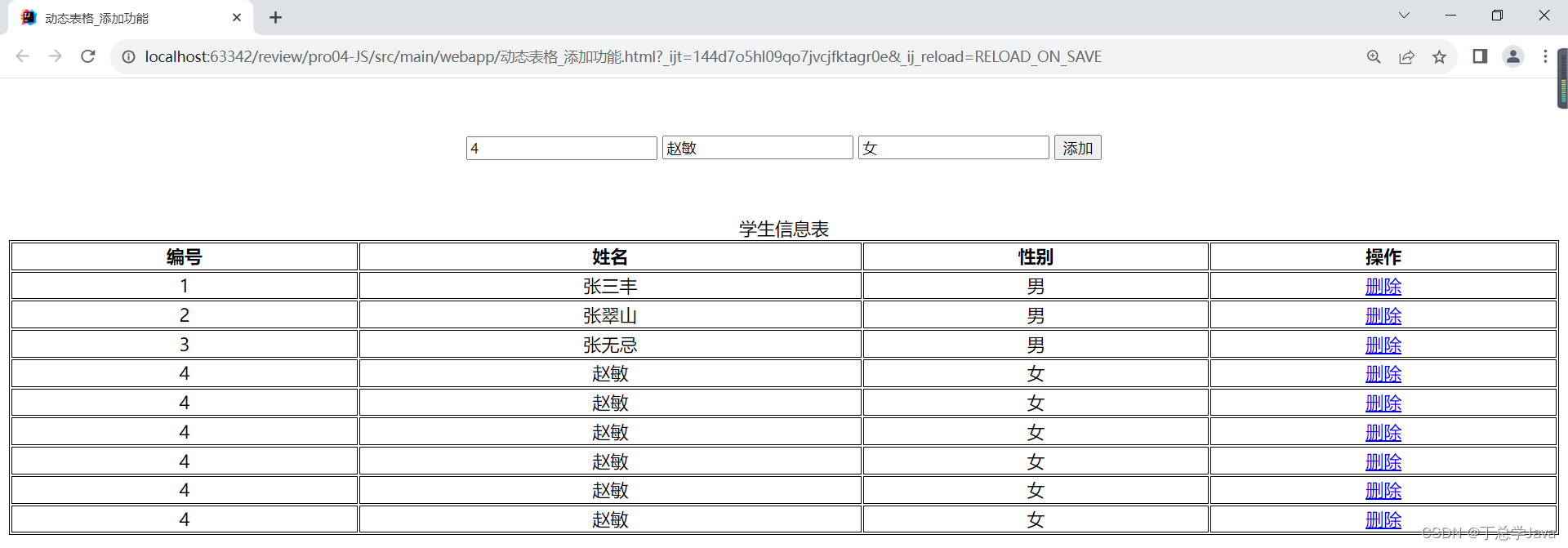
JavaScript_动态表格_添加功能
1、动态表格_添加功能.html <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>动态表格_添加功能</title><style>table{border: 1px solid;margin: auto;width: 100%;}td,th{text-align: ce…
加入点击时间间隔的点击事件IntervalOnClick
现在市场上手机层出不穷,各式各样,性能也越来越好,有些手机的触摸灵敏度低,然后就会导致我轻轻的碰了两下,然后点击事件就触发了两次。
为了避免这种事情的发生,我根据实际情况定义了一个有可设置点击时间…
JS-项目实战-新增水果库存功能实现
1、fruit.js function $(name) {if (name) {//假设name是 #fruit_tblif (name.startsWith("#")) {name name.substring(1); //fruit_tblreturn document.getElementById(name);} else {return document.getElementsByName(name); //返回的是NodeList类型}}
}//当…
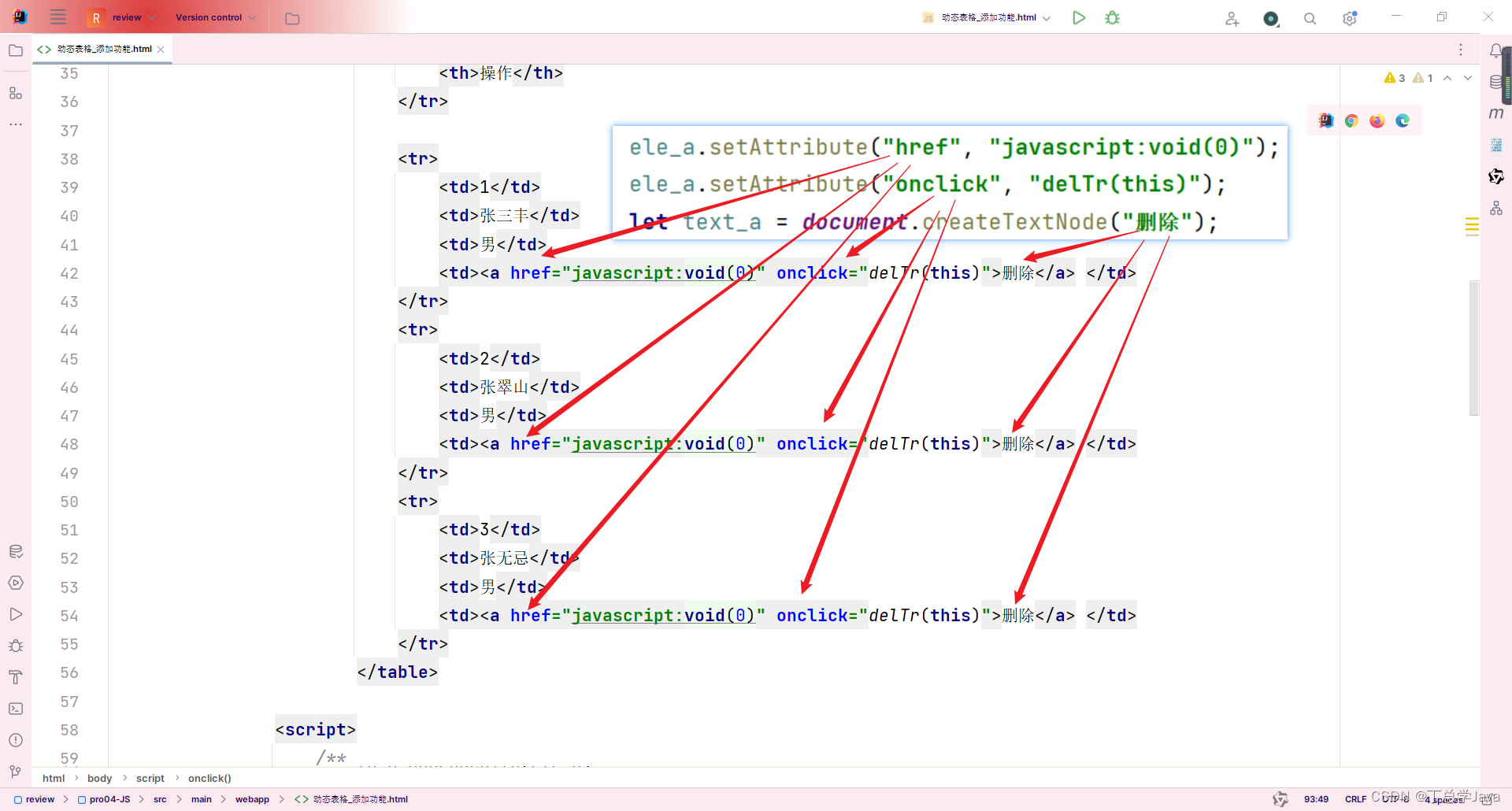
JavaScript_动态表格_删除功能
1、动态表格_删除功能 <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>动态表格_添加和删除功能</title><style>table{border: 1px solid;margin: auto;width: 100%;}td,th{text-align: …
onclick事件的用法
onclick 事件是一种在网页开发中用来处理用户点击操作的事件。它通常用于 HTML 元素(如按钮、链接、图像等),以便在用户单击该元素时触发 JavaScript 函数或执行一些特定的操作。以下是 onclick 事件的用法: HTML 元素上的 onclic…
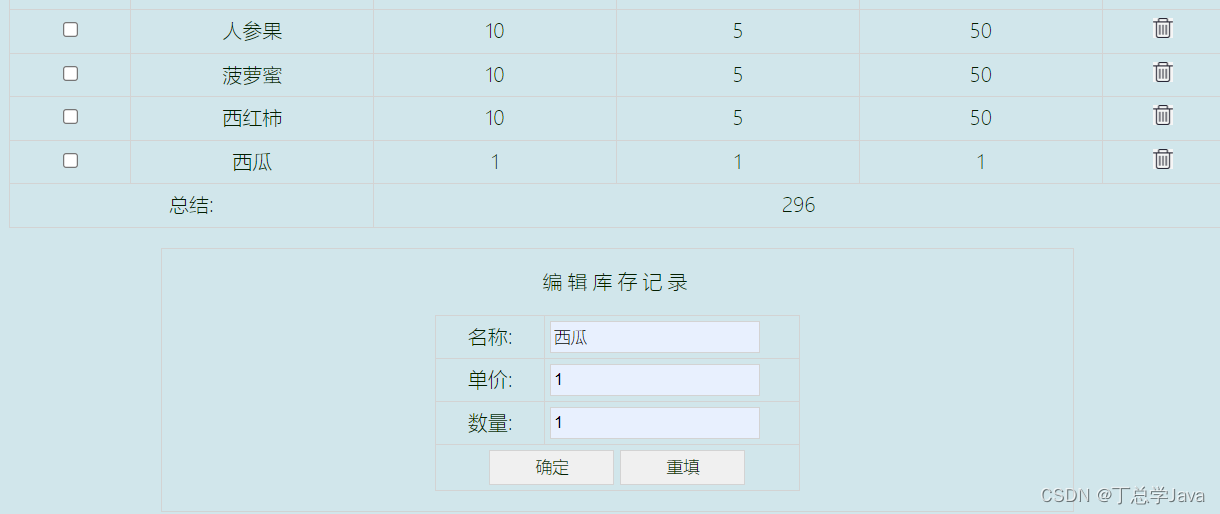
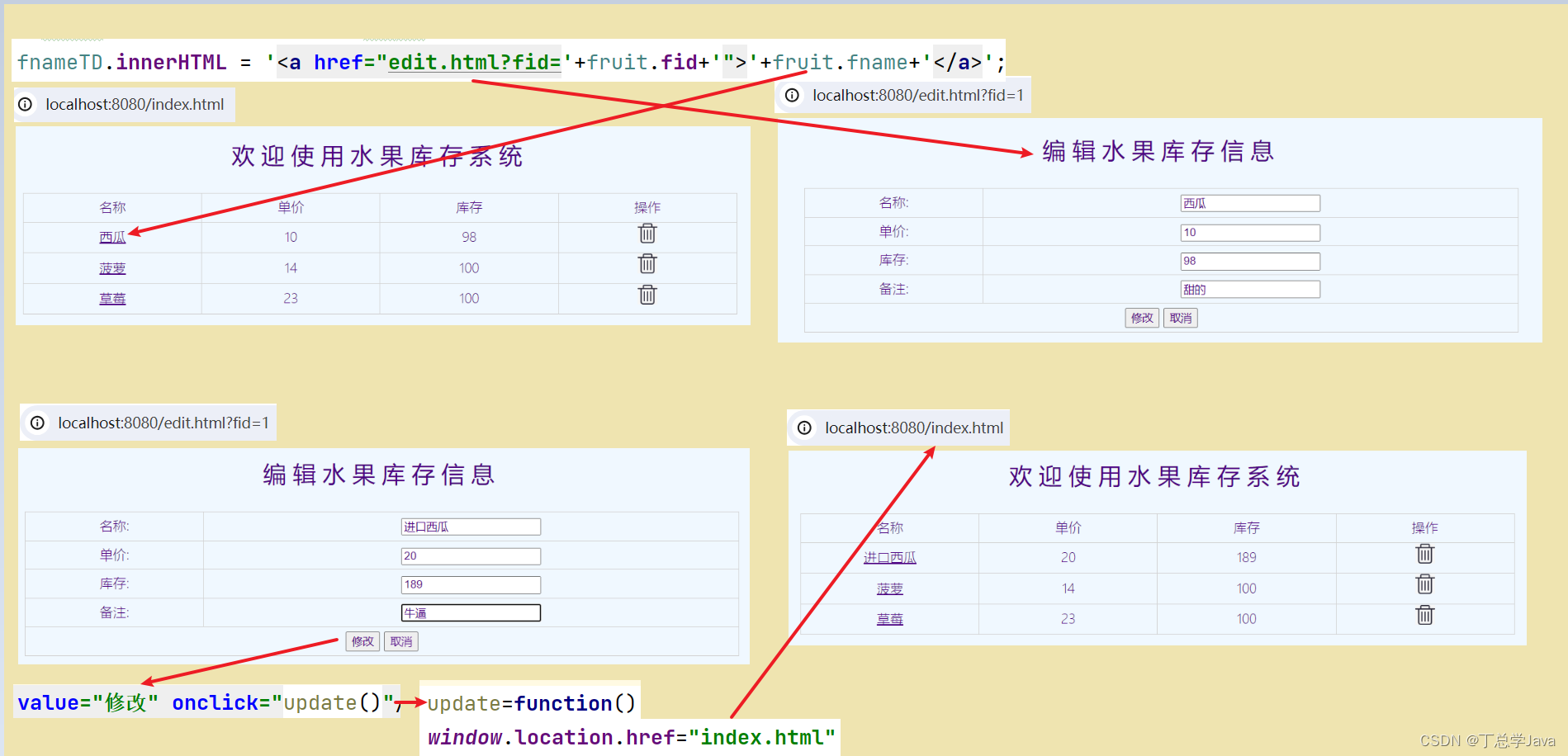
项目实战:修改水果库存系统特定库存记录
1、在edit.html修改库存页面添加点击事件 <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title><link rel"stylesheet" href"style/index.css"><script s…
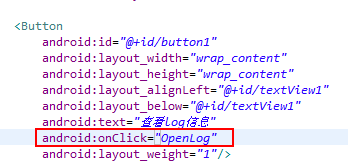
反射,获取View的在res/Layout布局中声明的onClick属性名称
通过反射,获取View的在res/Layout布局中声明的onClick属性名称 Button view (Button)this.findViewById(R.id.button1);String methodName get_onClickName(view); // 获取button1设置的onClick属性名称 import java.lang.reflect.Field;
import android.view.…
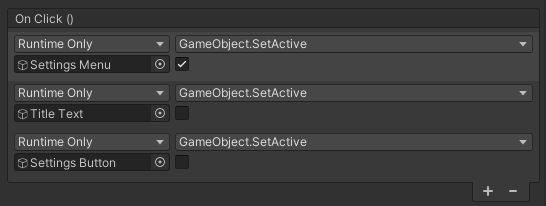
Unity UI -- (5)增加基础按钮功能
分析分析一些常见UI 良好的UI设计会清晰地和用户沟通。用户知道他们能和屏幕上哪些东西交互,哪些不能。如果他们进行了交互,他们也要清楚地知道交互是否成功。换句话说,UI要提供给用户很多反馈。 我们可以来看看在Unity里或者在计算机上的任何…
JS-项目实战-点击水果名修改特定水果库存记录
1、fruit.js function $(name) {if (name) {//假设name是 #fruit_tblif (name.startsWith("#")) {name name.substring(1); //fruit_tblreturn document.getElementById(name);} else {return document.getElementsByName(name); //返回的是NodeList类型}}
}//当…
android中button点击两次才响应onclick方法
页面上刚好有EditText 而此时焦点在EditText上 我们点击button时会出现这种情况:第一次点击好像是获取焦点,第二次才是点击事件xml文件中button增加android:focusableInTouchMode"false"
火狐FIREFOX使用a标签下载文件,欲同时使用href和onclick事件,onclick事件无效的解决方法
因为火狐的兼容性问题,在想要点击a标签下载文件,同时对它添加点击事件记录下载次数时,会出现只有href属性生效,onclick内的函数无效的现象。在网上找了很多方法都无法解决,无法同时使用href和onclick属性。 <a href…
Android 触屏事件 OnTouch onClick onTouchEvent对于触屏事件的处理和分发
Android 触屏事件 OnTouch onClick onTouchEvent对于触屏事件的处理和分发 做项目的时候经常遇到需要事件分发,很多时候我们发现当我们触发了onTouch却触发不了onClick。或者触发了View的事件却触发不了ViewGroup的事件。那么他们之间到底是什么关系呢,…